The post CRM Tips : Javascript Stop Form Saving appeared first on CRM Kitchen.
]]>function formOnSave(context) {
var saveEvt = context.getEventArgs();
if (Xrm.Page.getAttribute("fieldname").getValue() == null) {
saveEvt.preventDefault();
}
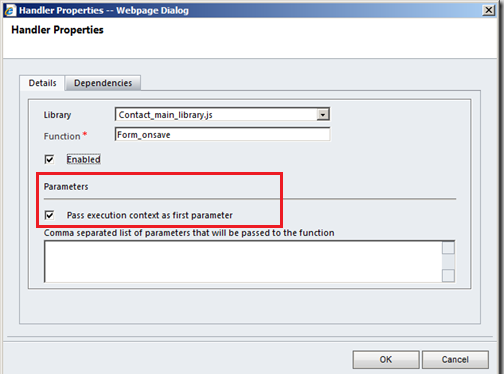
}Dont forget to click “Pass execution context as first parameter” on Form Properties.
preventDefault : Cancels the save operation, but all remaining handlers for the event will still be executed.
Save event arguments (client-side reference)
https://msdn.microsoft.com/en-us/library/gg509060.aspx
The post CRM Tips : Javascript Stop Form Saving appeared first on CRM Kitchen.
]]>The post Save the form with Callback functions on CRM 2015 appeared first on CRM Kitchen.
]]>Xrm.Page.data.save(saveOptions).then(successCallback, errorCallback)
Saves the record asynchronously with the option to set callback functions to be executed after the save operation is completed.

With Microsoft Dynamics CRM Online 2015 Update 1 or later you can also set an object to control how appointment, recurring appointment, or service activity records are processed.
Open different or same entity form after save :
Xrm.Page.data.save().then(
function() {
console.log("success");
Xrm.Utility.openEntityForm(entityname,recordId);
},
function(errorCode,message) {
console.log(message);
}
);
Reload form after save
Xrm.Page.data.save().then(
function() {
//save worked...
Xrm.Page.data.refresh();
},
function() {
console.log("save failed");
}
);window.location.reload(true); or location.reload(); or window.location = document.url;
These scripts cannot work for CRM 2013 and higher version. So you have to use callback functions after saving.
Source : https://msdn.microsoft.com/en-us/library/dn481607.aspx
The post Save the form with Callback functions on CRM 2015 appeared first on CRM Kitchen.
]]>The post How to get the type of attribute on CRM using Javascript ? appeared first on CRM Kitchen.
]]>Returns a string value that represents the type of attribute.
Xrm.Page.getAttribute(fieldname).getAttributeType();
This method will return one of the following string values:
- boolean
- datetime
- decimal
- double
- integer
- lookup
- memo
- money
- optionset
- string
getFormat
Returns a string value that represents formatting options for the attribute.
This method will return one of the following string values or null:
- date
- datetime
- duration
- language
- none
- phone
- text
- textarea
- tickersymbol
- timezone
- url
| Application Field Type | Format Option | Attribute Type | Format Value |
|---|---|---|---|
| Date and Time | Date Only | datetime | date |
| Date and Time | Date and Time | datetime | datetime |
| Whole Number | Duration | integer | duration |
| Single Line of Text | string | ||
| Whole Number | Language | optionset | language |
| Whole Number | None | integer | none |
| Single Line of Text | Text Area | string | textarea |
| Single Line of Text | Text | string | text |
| Single Line of Text | Ticker Symbol | string | tickersymbol |
| Single Line of Text | Phone | string | phone |
| Whole Number | Time Zone | optionset | timezone |
| Single Line of Text | Url | string | url |
Source : https://msdn.microsoft.com/en-us/library/gg334409.aspx#BKMK_getAttributeType
The post How to get the type of attribute on CRM using Javascript ? appeared first on CRM Kitchen.
]]>The post CRM Tips : Convert Text to Uppercase on Key Down event for CRM 2013 and 2015 appeared first on CRM Kitchen.
]]>var field = document.getElementById("fieldname");
field.onkeydown = function(e){
var charCode = (e.which) ? e.which : e.keyCode;
if ((charCode <= 93 && charCode >= 65) ||
(charCode <= 122 && charCode >= 97)) {
var curVal = $('#fieldname_i').val();
var val = e.char.toUpperCase();
$('#fieldname_i').val(curVal+val);
return false;
}
};
If you are using different language for CRM. You can customize special character’s char code to if statement. For example :
//Turkish characters : ö,Ö,ğ,Ğ,ü,Ü,ı,İ,ş,Ş,ç,Ç //Turkish characters char code :199,214,220,231,246,250,286,287,304,305,350,351
The post CRM Tips : Convert Text to Uppercase on Key Down event for CRM 2013 and 2015 appeared first on CRM Kitchen.
]]>The post CRM 2011 Javascript Basics appeared first on CRM Kitchen.
]]>Why we use Javascript in CRM ?
- Data Manipulation on the forms
- Automation and usability for users
- Custom Validations on the forms about processes
- Process Enhancement and Enforcement
- To Create, Update and Retrieve record on the Client Side using OData
Get the value from field
Xrm.Page.getAttribute("fieldname").getValue();Set the value of a field
Xrm.Page.getAttribute("fieldname").setValue(value);Set the value of a disabled field (Read-Only)
Xrm.Page.getAttribute("fieldname").setSubmitMode("always");
Xrm.Page.getAttribute("fieldname").setValue(value);Set the Requirement level
Xrm.Page.getAttribute("fieldname").setRequiredLevel("none");
Xrm.Page.getAttribute("fieldname").setRequiredLevel("required");
Xrm.Page.getAttribute("fieldname").setRequiredLevel("recommended");
Get Form Type
//Create : 1, Update : 2, Read-Only : 3, //Disabled : 4, QuickCreate : 5, BulkEdit : 6 var formType = Xrm.Page.ui.getFormType();
Set the value of a lookup field
function setLookupValue (fieldname, id, name, entityType){
var lookupValue = new Array();
lookupValue[0] = new Object();
lookupValue[0].name = name;
lookupValue[0].entityType = entityType;
lookupValue[0].id = id;
Xrm.Page.getAttribute("fieldname").setValue(lookupValue);
}
Hide / Show a field
Xrm.Page.getControl("fieldname").setVisible(false);
Hide / Show a Tab
Xrm.Page.ui.tabs.get(tabName).setVisible(visible);
Save the form & Save and Close the from
Xrm.Page.data.entity.save()
Xrm.Page.data.entity.save("saveandclose")
Determine whick fields on the form are dirty
var attributes = Xrm.Page.data.entity.attributes.get();
for (var i in attributes){
var attribute = attributes[i];
if(attribute.getIsDirty())
alert(attribute.getName() + " is dirty");
}
Get ID / Guid of the current record
Xrm.Page.data.entity.getId();
Get ID / Guid of the current user
Xrm.Page.context.getUserId();
Get the Security Roles of the current user
var roles = Xrm.Page.context.getUserRoles();
Get the CRM Server URL
Xrm.Page.context.getServerUrl();
Refresh a SubGrid
Xrm.Page.ui.controls.get("target").refresh();
Change the default entity in the lookup window
function changeDefaultLookup(){
document.getElementById("fieldname").setAttribute("defaulttype","2");
var ViewId = "BBD2S5C5-53E3-4C69-ADDD-802327E67A0D";
Xrm.Page.getControl("fieldname").setDefaultView(viewId);
}
Popup an existing CRM Record
Xrm.Utility.openEntityForm("entityname",recordId);
//or
//Set features for how the window will appear
var feature = "location=no,menubar=no,status=no,toolbar=no";
// Get the CRM Server URL
window.open(serverUrl + '/main.aspx?etnENTITYNAME&pagetype=entityrecord&id= ' + encodeURIComponent(ENTITYID), '_blank', features, false);
Popup a new CRM form ( blank form)
Xrm.Utility.openEntityForm("entityname")
Popup a new CRM form with default values
var parameters = {
new_name : "Customer Name",
customerid : contactId,
customeridname : contactName,
customeridtype : "contact"
}
Xrm.Utility.openEntityForm("entityname",null,parameters);
Popup / Trigger the lookup window associated to a lookup field
window.document.getElementById('fieldname').click()
Popup an OK / Cancel Dialog ( Alert )
if (confirm("Are you sure ? ")){
// OK is selected
}
else{
// Cancel is selected
}
Refresh the Ribbon
Xrm.Page.ui.refreshRibbon()
Disable the all fields in the form
Xrm.Page.ui.controls.forEach (function (control, index){
control.setDisabled(true);
}
Expand / Collapse a Tab
Xrm.Page.ui.tabs.get("tabname").setDisplayState(true)
Get all Required Fields in CRM form
function getRequiredFields(){
var arr = [];
Xrm.Page.data.entity.attributes.forEach (function (attribute, index){
if (attribute.getRequiredLevel() == "required"){
arr.push(attribute);
}
});
return arr;
}
Set / Change Label of field in CRM form
Xrm.Page.ui.controls.get("fieldname").setLabel("example");
Reload / Refresh a form in CRM
window.location.reload(true);
Convert to Upper String Value
value.toUpperCase()
Change CRM Field CSS Style (font, color etc.)
document.getElementById(fieldname + "_c").style.font = fontstyle; document.getElementById(fieldname + "_c").style.color = colorname;
Set as Read Only
Xrm.Page.ui.controls.get("fieldname").setDisabled(true);
The post CRM 2011 Javascript Basics appeared first on CRM Kitchen.
]]>